Website
App
Arcanite is a leading SaaS platform in Australia's real estate market that empowers project marketing professionals to streamline workflows and maximize off-the-plan sales opportunities.
I redesigned key features to enhance core functionality and usability while collaborating with the project manager to translate user needs into design requirements. To ensure successful implementation, I created comprehensive handover documentation and thoroughly examined the delivered product.
My Responsibilities
Created design requirements
Conducted user experience research
Designed features and prototypes
Generated handover documentation for the development team
Deliverables
Design requirements documentation
User research artifacts (personas, user journey maps, and site maps) based on competitive analysis, surveys, and interviews
Low-fidelity design
High-fidelity prototypes
Comprehensive handover documentation
Outcomes
Increased user engagement rate on the product
Generated more positive feedback from daily use agents
01
The Problem
When I joined the team, Arcanite faces a dilemma: while it meets users' daily operational needs, it continues to receive suboptimal satisfaction ratings. The redesign goal is to enhance the user experience and transform the product into an efficient, user-friendly tool that serves as a reliable daily working partner.
After comprehensive meetings with our in-house sales team, we analyzed user feedback and identified three major gaps between the product and user expectations:
Gap 1: Low efficiency in information retrieval caused by inconsistent content hierarchy and unsystematic interface design.
Gap 2: Higher learning curve resulting from text-heavy content without complementary graphic guidance.
Gap 3: Dissatisfaction with specific sharing scenarios due to the absence of functional batch sharing capabilities."
02
The Research
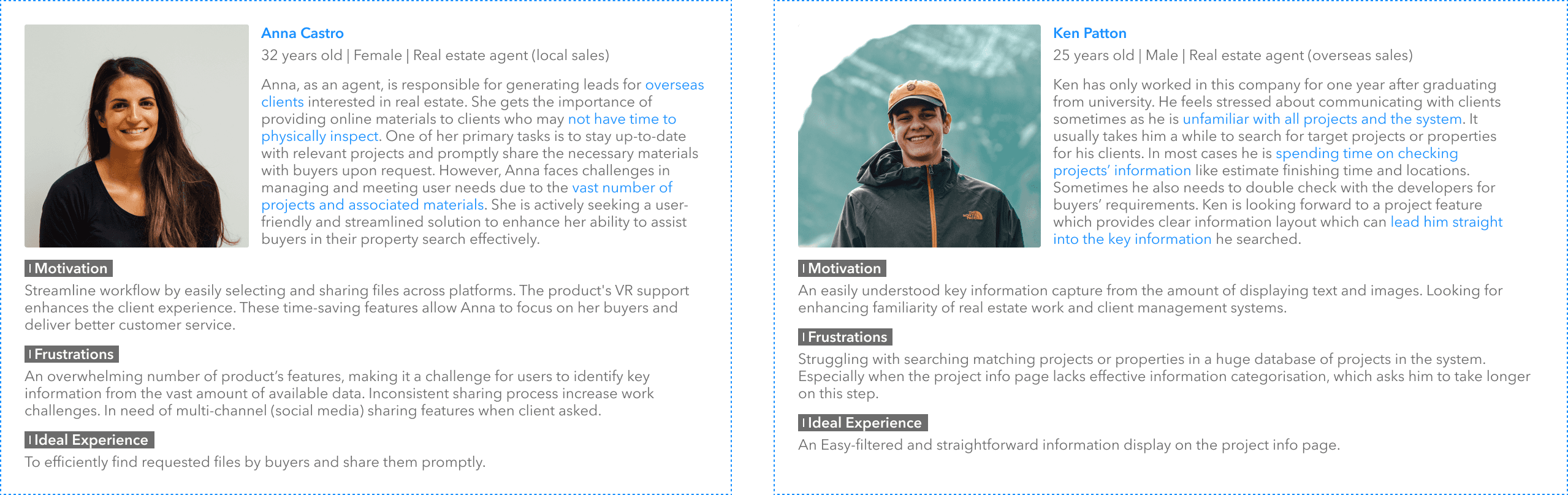
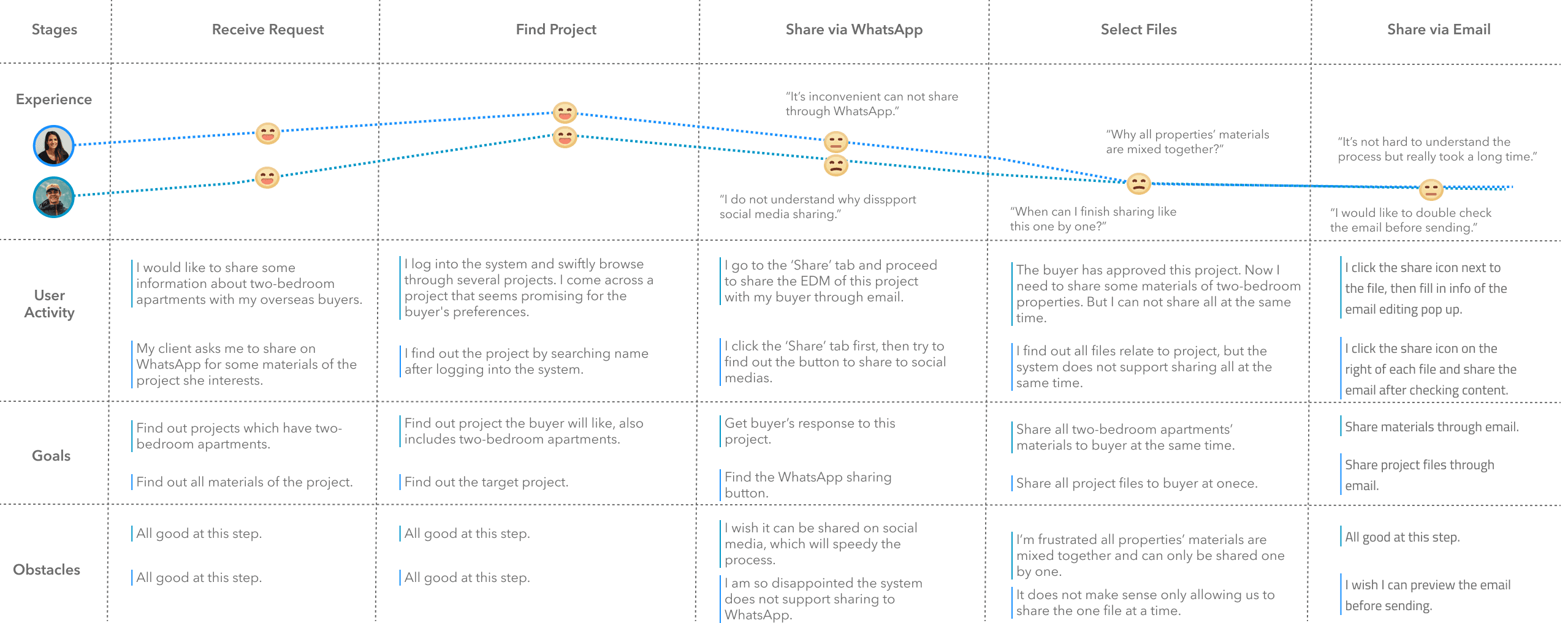
To validate our observations and gather factual insights, I conducted user interviews, designed personas and mapped user journey representing key Arcanite users. These artifacts helped the team validate our understanding of how users interacted with the existing system, clearly identifying pain points, frustrations, and unnecessary steps in their workflows.
Personas
User Journey
03
Design Solutions
Based on analyzing the circumstances and working routines of our users, the redesign follows accessibility design principle for specific design solutions, which include:
Redesigning the most frequently used pages of our product, beginning with website refinement and progressing to the mobile platform.
Implementing new information hierarchy and user interface elements to establish a generic and consistent system design template for future refinements.
Replacing unnecessary text content with readable images, icons, and buttons to improve visual comprehension.
Designing a new batch sharing function as a central portal within the "Share" feature to support multi-channel sharing capabilities.
04
Design Iterations
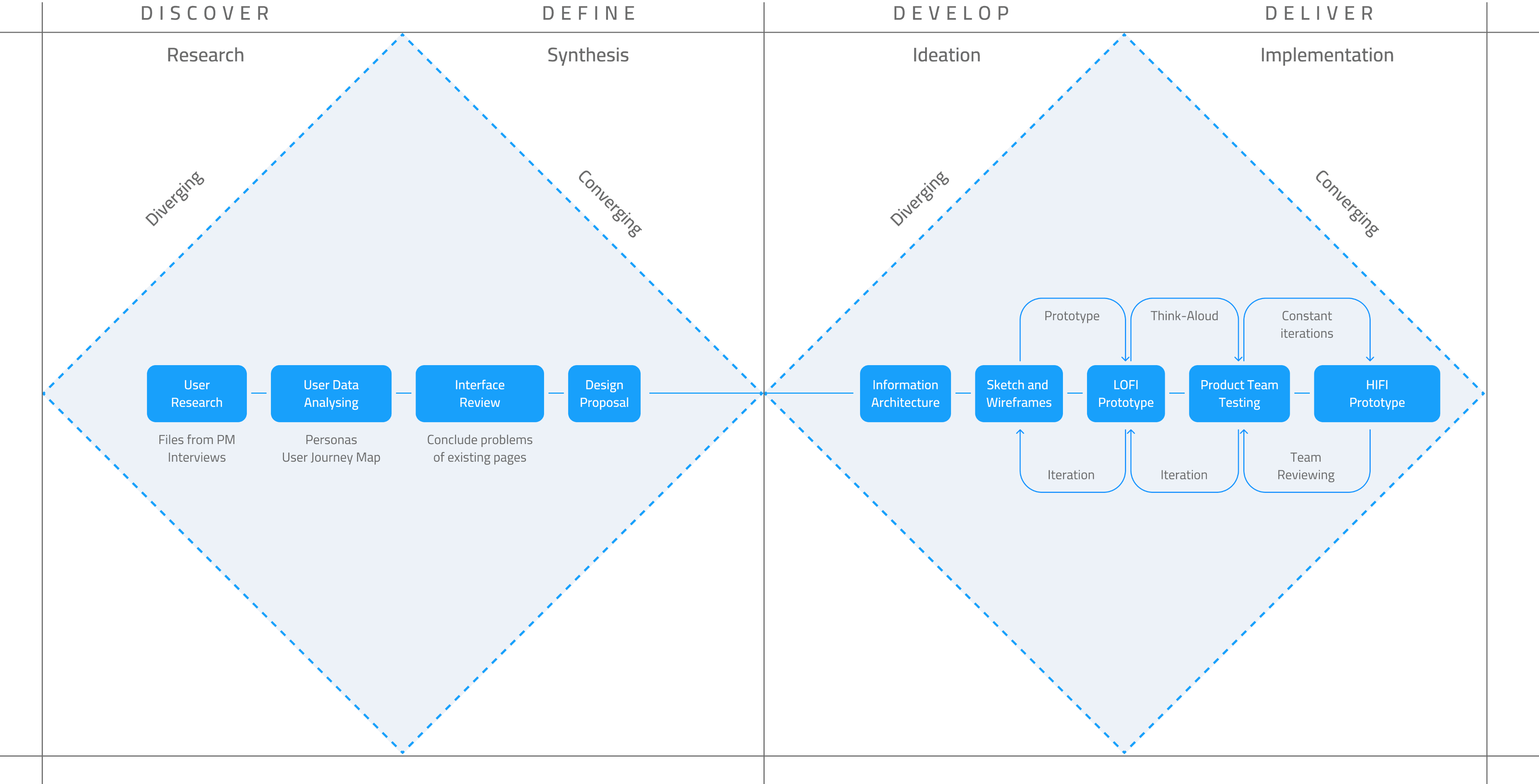
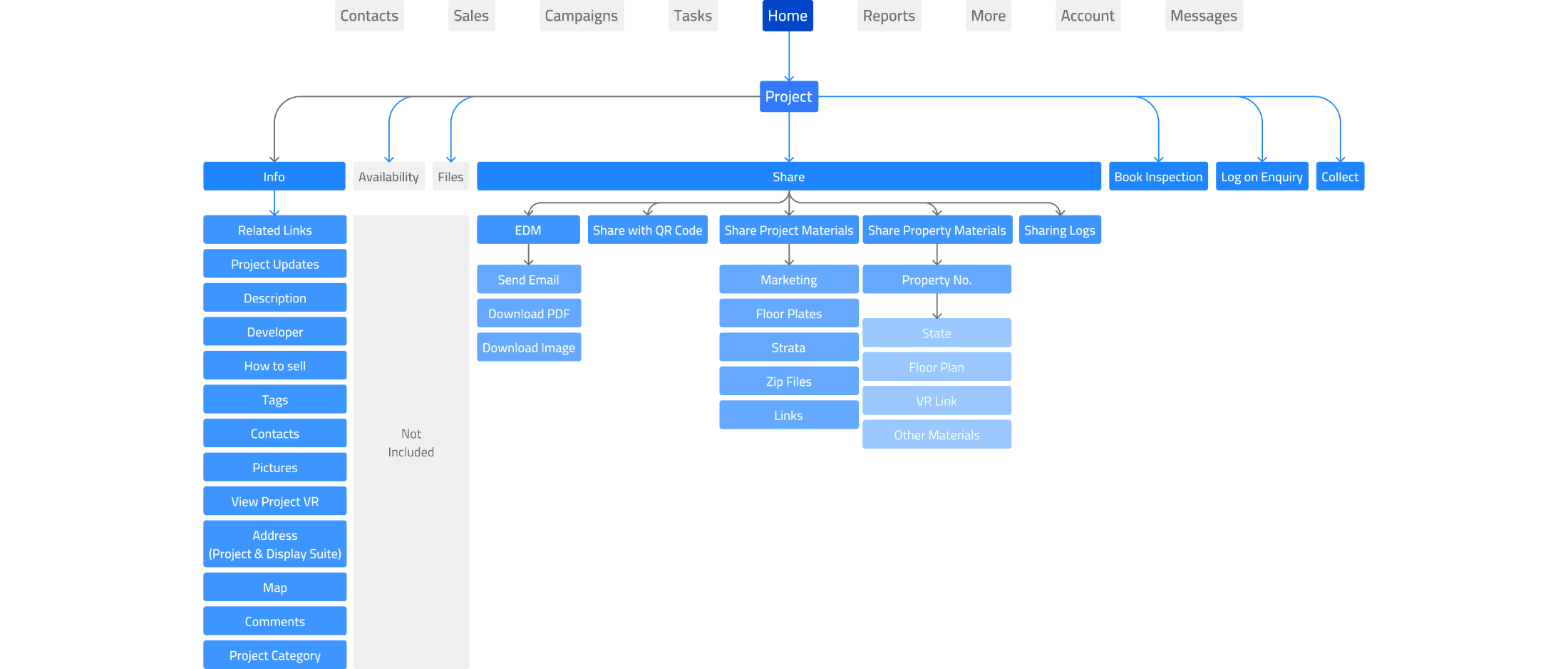
After confirming the problem scope, user identification, and our solutions, I proceeded to the practical design process. Considering this redesign would impact the entire product system, I reconstructed the information architecture to provide the team with a clear vision for the new version design. The final high-fidelity design prototype was delivered following the internal design team's review of sketches, low-fidelity prototypes, and wireframes.
Information Architecture
Sketch
Wireframes
05
The Outcome
The new version of Arcanite provides immediate access to key information. Agents can effortlessly locate relevant data without navigating complex menus or searching through multiple screens.
View More